The Importance of Responsive Web Design
According to statistics, almost three quarters of internet users will access the web solely via their smartphones by 2025, equivalent to nearly 3.7 billion people. Today, about 51% of internet users do not use a computer to access the internet.
In summary, today’s internet is accessed from loads of different devices. Therefore, Responsive Web Design is more important than ever.
What is Responsive Web Design?
Responsive Web Design means designing your website in such a way that it has a good user experience on all platforms, including smartphones, tablets and desktop computers. This does not mean that you employ a different design for every device, but making one design adaptive to the media it is consumed on.
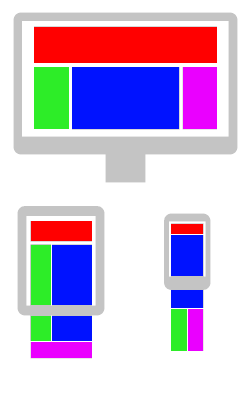
This is how a responsive website could adapt to different screens:

Why should I use Responsive Web Design?
Designing your website responsively comes with a lot of advantages:
- Your website is easy-to-use by everyone. In contrast to traditional web design, this improves the user experience for mobile users a lot.
- Higher conversion rate. If it is not easy to find information on your site, potential customers will likely move on.
- Better search engine ranking. Google actively ranks responsive websites higher than non-responsive ones. Responsive web design can therefore contribute to your other SEO.
How can I make my website responsive?
Designing a website in a responsive way includes
- making all text readable on desktop, tablets and mobile, without the user having to zoom in to read it
- making buttons and links clickable without the user having to zoom in
- having good load times, even via mobile internet
Responsive Web Design is practiced by the use of CSS media queries.
These queries allow the style sheets to vary, depending on the screen size, orientation etc.
A lot of CSS libraries come with predefined sets of media queries for you to use.
Bootstrap for example, comes with the screen selectors sm, md, lg and xl (see here).
Using these options, you could for example display three images in a row on desktops and tablets and display the same images in three separate rows on smartphones.
Take this blog as an example. On a screen with a width greater than 958px, all items and social media links in the toolbar will be right aligned.
On devices with a width smaller than 958px, all items will be left aligned so that they can easily be read and clicked on a phone.
The same goes for the “Recent posts” site: On a computer, the featured image is next to the post title and description, whereas is is above them on a phone.
These are some examples of small layout changes for mobile devices which improve the User Experience a lot.

Another great way of making your website responsive is CSS flexbox. Using flexbox, you can divide your layout into different parts, make them able to grow dynamically and assign minimum and maximum widths and growth factors for when the viewport is resized.
One last way of making your site responsive is by using one of the thousands of CSS frameworks built with responsiveness in mind which often provide a clean way to implement Responsive Web Design.
You can check if your site is responsive here.
What can I do right now?
First of all, make sure that this line is present in all your HTML files:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Secondly, please check that at least no HTML elements are overflowing on phones because that makes your site literally unusable.
Lastly, check your image sizes. Big images are one of the most common reason why your site takes a long time to load, forcing customers to go back and look for another website.
I highly recommend the Responsive Web Design Guide by Google that you can find here. It will show you a lot more steps toward a responsive website.
Summary
Responsive Web Design getting more important than it already is. Not having a responsive website hurts a company’s revenue. In face of all the options of making your website responsive, it is also as easy as ever to do.
Image sources
Example website on desktop, tablet and mobile - Illustration by Tomáš Procházka (CC0)
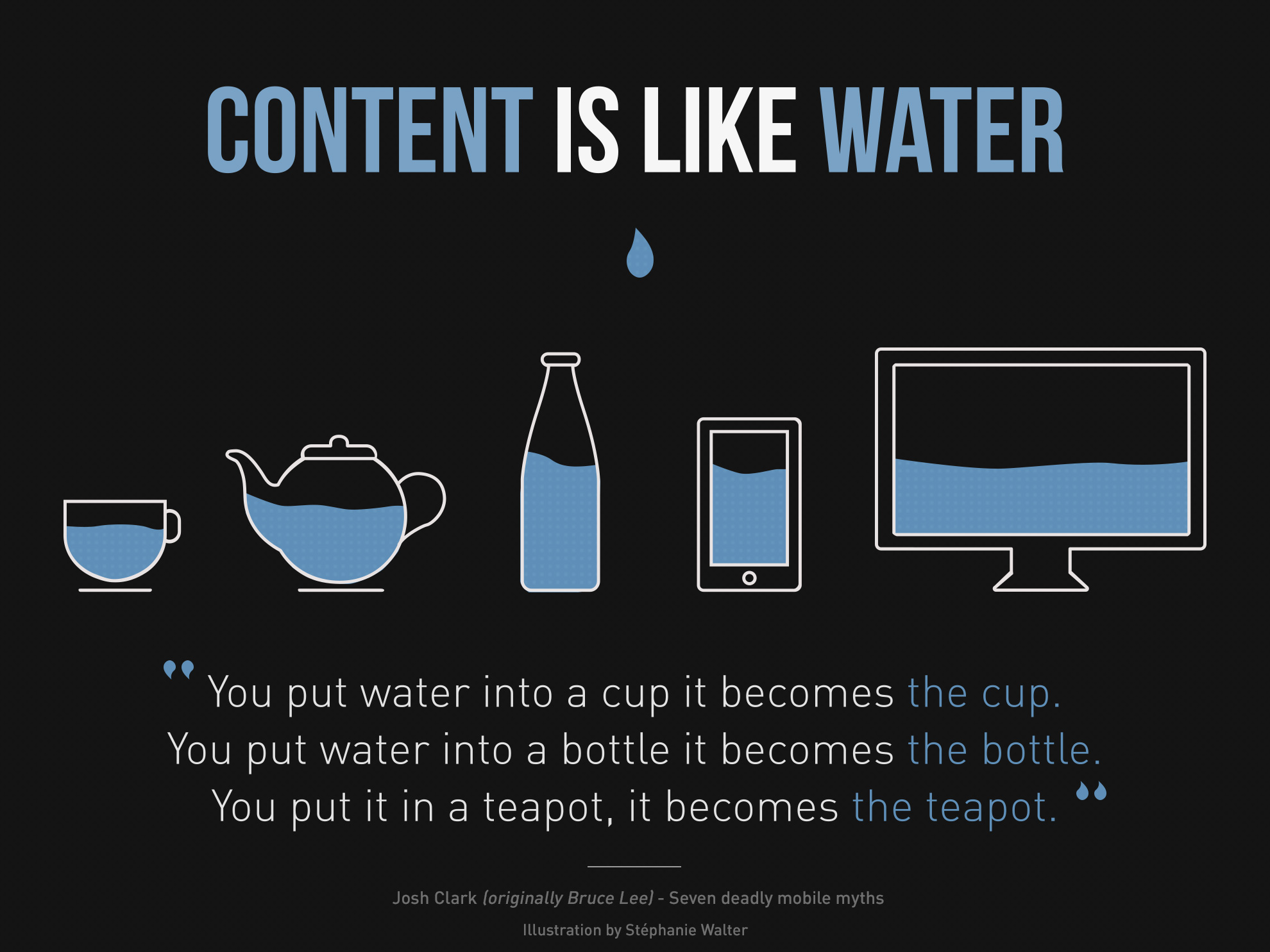
Content is like water - Illustration by Stéphanie Walter: https://blog.stephaniewalter.fr/telechargement-illustration-responsive-content-is-like-water/ (CC BY-SA 3.0)